Сайдбар для дополнений
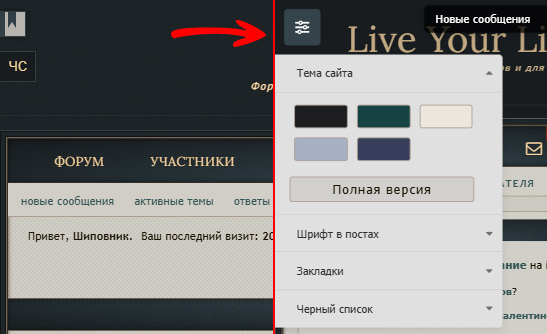
Симпатичное боковое меню, которое сократит визуальный шум на страницах форума.
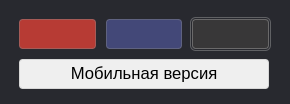
Имеет оформление по умолчанию, которое можно изменять на свое усмотрение.

Что делает?
Скрипт собирает вместе пользовательские скрипты и расширения и выводит их в боковом меню, которое открывается по клику.
Что собирает?
Закладки от mybb (нужно включить в Администрировании--Скрипты)
Ваши расширения
! Если вы не пользуетесь ЧС или, например, сменой шрифта от satsana, то необходимо закомментировать/удалить ненужные блоки. Блок выглядит так (следите за наличием или отсутствием фигурных скобок!): |
|
Известные проблемы
из-за динамического отображения закладок может "сбрасывать" их при переключении на другую вкладку браузера (требуется перезагрузка страницы)
Установка:
HTML-верх:
<!-- addons aggregator by g.vatueil v1.1.2 START -->
<link rel="stylesheet" href="https://forumstatic.ru/files/001c/56/64/48302.css">
<div id="vtlThemeSelector"></div>
<script>
if (window.gscript == null) window.gscript = {};
window.gscript.addons = [
{
selector: "#vtlThemeSelector", // theme switcher by g.vatueil
cls: "vtl-themes",
name: "Тема сайта",
default: true,
},
{
selector: "#MyBookmarks", // закладки от сервиса
cls: "bookmarks",
name: "Закладки",
badge_selector: "#BookmCntToggle"
},
{
selector: "#blockUsers", // черный список by Leraje
cls: "blacklist",
name: "Черный список",
badge_selector: "#panel-sticker"
},
{
selector: "#chfont", //смена шрифта by satsana
cls: "chfont",
name: "Шрифт в постах",
},
{
selector: "#stylelist", //смена стиля by satsana
cls: "stylelist",
name: "Цветовая схема",
},
];
window.gscript.caretElClassList = "caret-down";
window.gscript.buttonElClassList = "settings-sliders";
</script>
<script src="https://forumstatic.ru/files/001c/56/64/66331.js"></script>
<!-- addons aggregator by g.vatueil v1.1.2 END -->
Настройка внешнего вида
Файл стилей частично сбрасывает внешний вид аддонов, чтобы они лучше вписывались в боковое меню и отвечает за оформление самого меню.
window.gscript.buttonElClassList -- классы (через пробел), которые будут присвоены иконке на кнопке по умолчанию. Удобно для использования шрифтовых иконок, например, Font Awesome. По умолчанию settings-sliders.
window.gscript.caretElClassList -- классы (через пробел), которые будут присвоены иконкам - стрелочкам внутри меню. По умолчанию caret-down.
CSS-переменные и значения по умолчанию
:root {
--vtlSettings-button-size: 40px; /* размер кнопки*/
--vtlSettings-gap: 10px; /* отступ сверху и слева для кнопки*/
--vtlSettings-width: 250px; /* ширина бокового меню*/
--vtlSettings-button-bg: #313131; /* цвет фона кнопки*/
--vtlSettings-list-bg: #e0e0e0; /* цвет фона бокового меню*/
--vtlSettings-list-color: #313131; /* цвет текст бокового меню*/
--vtlSettings-list-divider-color: rgba(202, 202, 202, .7); /* цвет внутренней границы бокового меню*/
}
Хочу добавить свое дополнение в агрегатор
смена темы/шрифта от другого автора, расширенная цветовая палитра и т.д.
Агрегатор собирает все дополнения, описанные в массиве window.gscript.addons. Чтобы добавить свой скрипт в список, нужно добавить блок с его описанием в этот массив. Обращайте внимание на правильное расположение фигурных скобок и запятых, это важно для корректной работы скрипта.
{
selector: "#myAwesomeScript", // css-селектор элемента-обертки, содержащего в себе ваш аддон, обязательный параметр
cls: "my-awesome-script", // css-класс, который будет присвоен элементу в боковой панели. Нужен для более гибкой настройки и стилизации, обязательный параметр
name: "Мой лучший скрипт", // название, которое будет выводиться в боковой панели. Обязательный параметр
badge_selector: "#my-awesome-sticker", // селектор "флажка", по которому открывалась оригинальная панель аддона, необходим для его скрытия. Обязательный параметр для закладок и чёрного списка
default: true, // указывает, что этот элемент списка будет открыт по умолчанию. Только для одного аддона.
},
! не оставляйте блоки и переменные на всякий случай, обязательно комментируйте или удаляйте ненужные части.
- Подпись автора