Дизайн-проверка
Сообщений 11 страница 20 из 58
Поделиться1228-01-2022 12:03
А вот этого почему-то не вижу(
хм... Поправил еще чуть-чуть.
- Подпись автора



Поделиться1329-01-2022 05:51
+ на светлых и темных - выправить иконки новых сообщений на главной (контраст)
+ - на светлых - разобраться с исчезнувшими границами у тем-сообщений.
+ - пофиксить вечно появляющуюся вкладку закладок.
+ Выровнять таблицу на “Участниках”
+ ширина блоков смайлов, спойлера и пр.
+ съезжает кнопка репутации - уменьшить отступы.
все - на мобильной версии
Отредактировано Реклама (29-01-2022 05:55)
Поделиться1429-01-2022 08:07
+ моб. в.:уменьшен разрыв между ником и статусом
+ моб. в.: слово "Репутация" заменена на иконку. Не шибко симпатично, но хотя бы теперь строка не расползается куда попало.
+ в профиле по возможности сжаты большая часть блоков - для экономии места. Доступны при наведении на профиль.
+ уменьшить окно новостей в моб. версии
+ Поднять ЧС в моб. версии
- Подпись автора



Поделиться1529-01-2022 16:23
оформить ползунок звука в ЛС
- Подпись автора



Поделиться1630-01-2022 14:40
Плавающий профиль: оставить/убрать ( + отключить скрытие полей)
+ Оставить для устройств с мышью ( @media (hover: hover) and (pointer: fine) )
Стрелки: добавить направление вверх-вниз.
форумы-мозаика: посмотреть без нее + пофиксить смещение блоков при разрешении 320-540.
+ "Пользовательское меню" - сменить название, длина плашки (!).
Отредактировано Religion (04-02-2022 14:45)
- Подпись автора



Поделиться1730-01-2022 16:02
- Подпись автора



Поделиться1830-01-2022 16:41
блоки: 2-в-ряд --> изменить через flex (.tcl .intd) положение по вертикальной оси. + поправить это же в моб. версии
или align-self , но тогда разобраться с границами-рамками.
- Подпись автора



Поделиться1930-01-2022 17:49
Привет!
Очень классный дизайн, чистый и аккуратный) Цвета — отдельная любовь! Да и в целом много классного увидел. Та же мозаика в некоторых разделах на главной — клевая тема)
Я сразу скажу, что не особо смотрел разные цветные версии, больше именно в вёрстку втыкал. Скриншоты будут доступны 31 день, потом сервис картинок их снесет, но я думаю, этого будет более чем достаточно)
Также я не буду особо нигде в подробности вдаваться, но если тебе интересно, почему так, а не иначе, то спрашивай.
0. Лирическое отступление для общей информации, мало ли, вдруг однажды пригодится.
Я, как и многие в индустрии, приверженец идеи mobile-first, согласно которой мы пишем стили сначала как для мобильных, а потом точечно докручиваем их под каждый следующий «уровень» разрешений. Например, у меня на работе сетка разрешений такая: мобильные, планшеты (от 768px), малый десктоп (от 1024px), большой десктоп (от 1280px). Выходит очень удобно и все основные девайсы пользователей покрывает)
Главная.
1. Кнопка закладок (#BookmCntToggle) заходит за навигацию форума на малых экранах. На мобильных, вижу, ты ее вообще выпиливаешь, но на 768px и далее — надо повысить ей z-index до 11 (судя по тому, что у навигации 10).
2. Вообще, удобное управление z-index — это отдельная головная боль. У себя я пользуюсь кустарным методом: выношу все z-index в css-переменные и держу в одном месте (в начале файла стилей, например). Так всегда можно с одного взгляда определить, сколько у меня z-index в проекте и какие они. Но это так, просто опытом делюсь)
3. Возвращаясь к идее mobile-first, посмотрим на блок объявлений в шапке.
Он появляется из-за ненулевых grid-gap. Я бы переписал шапку, руководствуясь mobile-first:
• на мобильных оставил бы ее с просто display: block, смысла в гридах там нет, так как мы показываем всего один новостной блок
• а дальше от (сколько-там-у-тебя-сейчас-540px?) уже сделал бы display: grid и тд.
4. <ul> нельзя вкладывать в <span> (вот удобный сервис для проверки, что во что можно вкладывать).
5. В целом верстка новостей сейчас не очень семантичная — это на много что влияет, от доступности до порой даже скорости загрузки:
Ссылки, кстати, можно не класть в дополнительный <b>, можно просто font-weight им задать через стили.
Ну и еще я, конечно, задал бы всему в шапке классы и стилизовал по ним, потому что так удобнее. Но это уже некритично, так что на твое усмотрение)
6. Любым картинкам в верстке всегда необходимо указывать атрибуты width и height (берем размеры как для первого разрешения, на котором картинка видна, в нашем случае она видна с 540px). Нужно для корректного и более быстрого рендера страницы.
(и по ситуации loading="lazy" еще, если картинка в футере, например. Я всем баннерам в футере его проставляю, чтобы они грузились, только если человек до них долистает.)
Дальше стилями корректируем размер. Если картинка должна расти вместе с контейнером, то width: 100%; height: auto; и всё такое.
7. Кнопки навигации в шапке — тут несколько проблем.
Во-первых, кнопки мигают при наведении) Не стал снимать видео. Кажется, там проблемы с наведением и тем, когда оно срабатывает.
Во-вторых, теги <navi1> и <navi2>, которых не существует в html. В html можно добавлять свои теги с помощью js, но не думаю, что тут это нужно, потому что вполне достаточно семантичных. Браузеры, конечно, и так всё пережуют и отобразят, но вообще это сомнительная практика по целому ряду причин)
В-третьих, внутри <ul> не может лежать ничего, кроме <li>. А внутри <li> уже практически все, что угодно.
Я бы переверстал так (всё не стал переделывать, просто как пример):
<nav class="navi1">
<button type="button">
Навигация
</button>
<ul>
<li>
<a href="/viewtopic.php?id=4">Правила и шаблоны</a>
</li>
<li>
<a href="/viewtopic.php?id=43819">Темы и сообщения</a>
</li>
</ul>
</nav>
Принцип работы оставил бы тот же: по наведению на сам контейнер .navi1 показывается меню и тд — в этом смысле всё ок.
• Стили псевдоэлемента перекинул бы на кнопку, ну и разобрался бы с тем, что происходит с кнопкой по наведении.
• С ul снял бы margin (непонятно, зачем он: я отключил у себя, и ничего не поменялось), display: flex — тоже непонятно, зачем он, если ты по сути просто марджины с его помощью проставляешь. Ну и gap для флекса в Сафари не работает, например) Проще по li:not(:last-child) задать margin-bottom.
Вообще, если есть возможность проверять вёрстку в Сафари — это вот лучший способ узнать про 95% косяков, которые могут вылезти в самых неожиданных местах потому что сафари ненавидит разработчиков.
8.
Плюс Сафари игнорирует gap для флексов,
9. Вопрос про подфорумы:
Функцию calc() стоит использовать ооочень аккуратно и точечно, и если возможно сделать то, что ты хочешь, не используя ее — то не использовать. Например, в случае с колонками у тебя тут, насколько я понял, левая фиксированная по ширине, а средняя и правая тянутся. Css-переменная var(--pnpad2) никогда не меняет своего значения. Зачем тогда нужно так сложно? grid-template-columns: 165px 3.5fr 1.5fr, и всё. И код читать легче, и браузеру не надо ничего лишний раз считать.
10. Вообще в целом я бы прошелся по коду и повыпиливал везде лишние calc(). Особенно там где всякие статичные на всех разрешениях паддинги через calc() задаются — это вот точно лишняя трата ресурсов браузера)
11. Вот эту
Проще сделать через гриды, на мой взгляд) Можно тогда вообще не задавать подфорумам марджины, ну и в целом гриды для таких ситуаций и придумывались:
display: grid; grid-gap: 10px; grid-template-rows: auto auto; //или даже через grid-auto-rows сделал бы grid-template-columns: 1fr 1fr;
А с детей я бы снял лишние марджины.
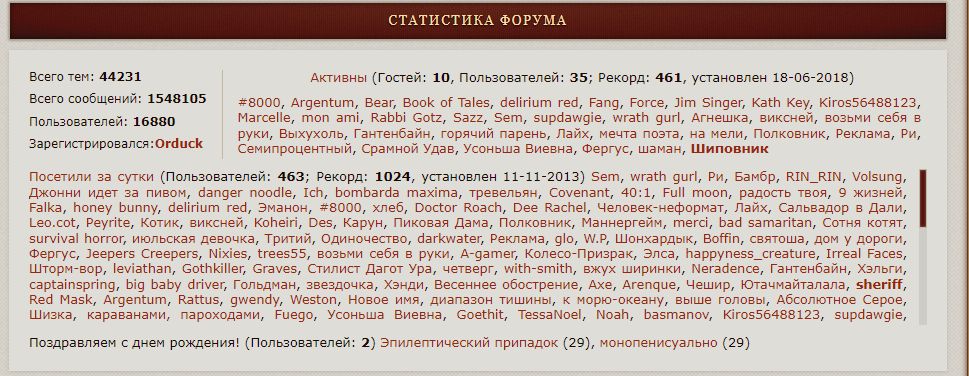
12. В статистике отступы на мобильных чуток странно выглядят: у активных есть, а у посетивших нет.
Тут я уже чуток устал и пора к другим делам переходить.
Но из того, что еще есть навскидку — в Сафари вообще не работают кнопки над полем ввода сообщения (там надо td::before назначить pointer-events:none;, скорее всего, это решит проблему).
В мобильном сафари кнопки в форме ответа все слиплись. Но тоже нет уже времени лезть смотреть. Скорее всего из-за того, что gap для флексов не работает в Сафари.
Надеюсь, что смог помочь. Я постараюсь на следующей неделе еще поползать и посмотреть) Дизайн суперский, буду очень его ждать 🔥
Поделиться2030-01-2022 18:13
О, как много, спасибо!
От мозаики, возможно, откажусь - мне не нравится, как на "пустых", - без описания, - блоках смотрится. А уменьшать или убирать какие-то блоки типа иконок или тем-сообщений не вариант - есть те, кому важно видеть хотя бы последние.
Хотя, может, перенести в таком случае тем-сообщений вниз, а вместо иконки просто рамку-индикатор поставить на блоке? Хм, надо еще раз провернуть-посмотреть.
В общем, мозаичную схемку оставляю на предпоследнюю очередь, пока другие проблемы не решу.
Ссылки, кстати, можно не класть в дополнительный <b>, можно просто font-weight им задать через стили.
не, не вариант, у нас иногда бывают ситуации, что надо просто ссылку, а надо ссылку прямо жирную - легче толщину оставлять на откуп <b>-шек.
Значения картинкам пропишем >:3 А так - автоматом проставлены width и height. Про lazy не знал, беру на заметку )
Кажется, там проблемы с наведением и тем, когда оно срабатывает.
Да, ты уже не первый, кто замечает. Наверное, задержку вообще лучше убрать, она нужна-то, по сути, только на списках-навигациях.
Плюс Сафари игнорирует gap для флексов,
Ага! То есть, не только у меня так. Я грешил на старый браузер, потому как обновлял его в далеко-мохнатом году, а у других с сафари, вроде, все норм отображалось )
li:not
У меня какой-то затык с :not. ,Он срабатывает вообще везде через раз - не только когда я пытаюсь что-то сделать, но вообще на просторах сети порой вылазит черти что. То ли в браузере что-то режется, то ли еще что-то - хз. Поэтому стараюсь его избегать по возможности.
Вообще, если есть возможность проверять вёрстку в Сафари
увы, нулевая ( Только с чужих слов-скринов и через эмуляторы, но от эмуляторов толку вообще никакого, там все гладко и чинно, аж зубы сводит.
В статистике отступы на мобильных чуток странно выглядят: у активных есть, а у посетивших нет.
Да. Смотри: на каталоге в активных обычно сидит пачка человек (а иногда два), они плюс-минус заполняют весь блок в высоту (и временами даже с некоторой лихвой, поэтому там тоже прокрутка втиснута).
Посещение за сутки просто вынесено в прокручивающийся блок, я его вообще не акцентировал никак:
а точно там нужны все эти расчеты через calc()?
а, это я на самом старте плюс-минус подгонял размеры, смотрел, что куда и при каком варианте удачнее будет ) Через переменную просто быстрее было - поменял в одном месте и везде оно отвалилось, как надо.
Это еще вычищу, конечно, как и некоторые переменные.
-----------------------
Эх, короче, пилить еще и пилить. Спасибо )
- Подпись автора